Privacy-Handbuch
Mit Javascript ist es möglich, viele Details des Browsers auszulesen und einen individuellen Fingerprint zu berechnen, der auch ohne Cookies/Evercookies das Tracking ermöglicht.
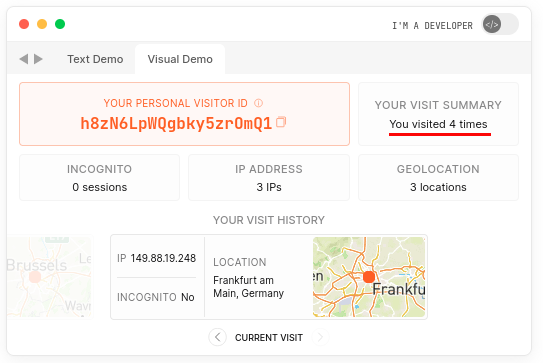
FingerprintJS Inc. bietet eine kommerzielle Bibliothek an, die laut Eigenwerbung 99,5% der Surfer anhand des Browserfingerprint wiedererkennen kann (auch wenn man VPNs oder den Privat Browsing Mode verwendet) und die auf 12% der Top500 Webseiten im Einsatz sein soll. Mit einer Demo Webseite wollen sie zeigt, wie gut es funktioniert (oder nicht funktioniert):
Ein Vortrag auf dem Chaos Communication Congress 2020 demonstrierte mit FPMON, dass 20% der TOP 10k Webseiten Javascript Fingerprinting einsetzen. Eine andere Studie (PDF) aus dem gleichen Jahr identifizierte Javascript Fingerprinting Scripte auf 25% der TOP 10k Webseiten und auf 30% der TOP 1.000 Webseiten. Dabei werden u.a. folgende Daten ausgewertet:
Bildschirm: Informationen über die Größe des Monitors und des Browserfensters werden am häufigsten für das Hardwarefingerprinting genutzt. Es liegen keine wissenschaftlichen Analysen zur Verbreitung dieser Trackingmethode vor, aber grob geschätzt werden diese Informationen von 30-50% der Webseiten ausgewertet. Insbesondere auf größeren Portalen wie heise.de, spiegel.de, zeit.de oder google.com findet man fast immer Trackingscripte, die Bildschirmgröße und Größe des Browserfensters für das Fingerprinting des Browsers nutzen.
-
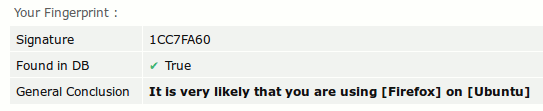
Canvas Fingerprinting wurde 2012 in dem Paper Perfect Pixel beschrieben und 2016 auf 14.371 Webseiten als Trackingverfahren nachgewiesen. Der Canvastest auf Browserleaks.com demonstriert das Verfahren. Als einfache Demo kann der Test Schlussfolgerungen über den verwendeten Browser und das Betriebssystem ableiten (und User-Agent Fakes enttarnen).
Mit Javascript kann Text in ein Canvas Element geschrieben werden. Das Ergebnis wird als Grafik ausgelesen und ein Hashwert der Grafik berechnet. Das Ergebnis unterscheidet sich von Browser zu Browser aufgrund installierter Schriften, Software für das Rendering usw.
Canvas Font Fingerprinting wurde 2016 in dem OpenWPM Paper (PDF) beschrieben. Dabei wird das "CanvasRenderingContext2D" Objekt mit der Methode "measureText" genutzt. Der Text wird nicht in das Canvas Element geschrieben sondern es wird nur die Größe ermittelt, die ein Text mit unterschiedlichen Schriftarten benötigen würde, wenn er geschrieben werden würde. Der ClientRects Test demonstriert das Verfahren.
Auch dieses Trackingverfahren wird in-the-wild für das Browserfingerprinting eingesetzt.
Die Add-ons CanvasBlocker und JShelter verhindern einen wiedererkennbaren Fingerprint durch geringfügige Modifikation der via Canvas-API oder DOM-Rect-API ausgelesenen Werte.
- WebGL und SVG Bilder werden ähnlich wie HTML5 Canvas Elemente angezeigt. Der Webserver schickt kein fertiges Bild sondern Befehle, um die Grafik lokal im Browser zu generieren. Das Ergebnis kann ausgelesen werden und ist ähnlich wie bei Canvas Elementen von Grafikhard- und -software abhängig. Mit dem Add-on CanvasBlocker können die Ergebnisse leicht modifiziert werden, um ein Fingerprinting mit diesen Elementen zu verhindern.
AudioContext: Mit der Audio-API kann Javascript unhörbare Soundschnipsel im Audiobuffer generieren, manipulieren und die Ergebnisse wieder auslesen. Dabei unterscheiden sich die Ergebnisse in Abhängigkeit von der Audiohardware und -software. Die Daten können für das Fingerprinting genutzt werden, wie die AudioContext Fingerprint Test Page zeigt.
Das Faken der Audio-API durch geringfügige Modifikationen mit den Add-ons JShelter oder CanvasBlocker ist unauffälliger und schwerer erkennbar als das Blockieren der API, was wieder ein seltenes Merkmal für den Browserfingerprint generieren würde.
Timing APIs können von Webanwendungen zur Analyse des Ladens von Resourcen oder des Nutzerverhaltens missbraucht werden (siehe: Timing Attacks on Web Privacy, PDF).
Die Leistungscharakteristik moderner Grafikkarten sind sehr individuell, so dass sie sich für das Fingerprinting der Hardware eignet. Man kann beispw. die komplexe GPU Operationen via WebGL ausführen und die Zeit messen, wie bei dem DrawnApart Angriff (PDF, 2022).
Dieses Fingerprinting erfordert hochgenaue Timer in Javascript und man verhindert es, indem die Timing-APIs mit dem Add-on JShelter ungenauer gemacht werden.
Gamepad: Die Gamepad-API kann Informationen über ein angeschlossenes Gamepad liefern. Da 99% der Nutzer kein Gamepad verwenden, liefert sie in der Regel keine Informationen. Aber wenn ein Gamepad angeschlossen wurde, ist es ein sehr eindeutiges Merkmal.
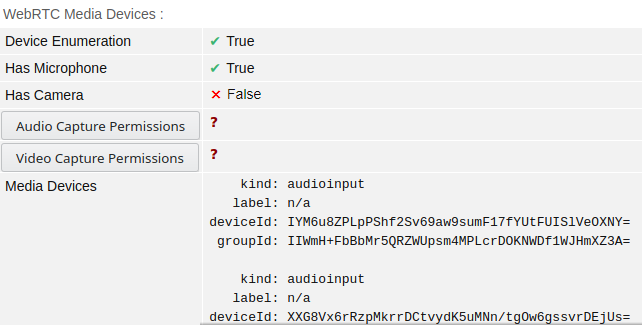
- Media Device Enumeration liefert Daten über Kamera und Mikrofon, die man für das Hardware Fingerprinting zu verwenden kann. Der Surfer muss dabei nicht um Zustimmung für den Zugriff auf Kamera oder Mikrofon gebeten werden. Der WebRTC Test demonstriert es:
Firefox verwendet als Device-IDs einen gesalzenen Hash. Der Salt für die Berechnung des Hashes wird beim ersten Start festgelegt und immer erneuert, wenn Cookies und Cache Daten gelöscht werden. Außerdem ist der Salt in Surfcontainern unterschiedlich.
Das Add-on JShelter modifiziert die Media Device Enumeration durch Hinzufügen von zufälligen Fakes, so dass die API nicht abgeschaltet werden muss. Das ist unauffälliger als das häufig empfohlen Deaktivieren der API bei anderen Projekten, die folgende Einstellung empfehlen:
media.peerconnection.enabled = false (hier nicht empfohlen)
Die meisten oben genannten Javascript APIs könnte man deativieren, um ein Auslesen von Daten zu verhindern (was auch oft empfohlen wird). Da ein Trackingscript die Deaktivierung der APIs erkennt, schafft man damit wieder neue Merkmale für das Fingerprinting (ist also kontraproduktiv).
Besser ist es, die Ausgaben der Javascript APIs geringfügig zu manipulieren. Die Parameter für die Manipulation können von der Domain abhängen, die im Browser aufgerufen wird, so dass die Fakes innerhalb einer Domain konstant bleiben und sich nur beim Wechsel der Domain ändern. Außerdem sollte nach einem Neustart des Browsers neue Parameter für die Manipulationen berechnet werden. Damit wird eine langfristige Wiedererkennung des Surfers anhand des Fingerprint und eine Wiedererkennung auf mehrere Webseiten erschwert.
Schutz gegen Javascript Fingerprinting in Firefox 128+
Firefox 120+ hat einen eingebauten Schutz gegen Fingerprinting, der den Canvas und Fontmetrics Fingerprint randomisiert, das exakte Auslesen der installierten Schriftarten verhindert usw.
Eine zusätzliche Installation von Add-ons ist nicht nötig, wenn man die Fingerprinting Protection (FPP) man unter about:config mit folgender Einstellung aktiviert:
privacy.fingerprintingProtection = trueHinweis: Im Privat Browsing Mode funktioniert die Fingerprinting Protection noch nicht wie erwartet. Der Schutz ist aktiv aber ein Neustart des Browsers führt nicht zu einer Neuinitialisierung der Parameter für die Randomisierung, wenn man Firefox immer im Privat Browsing Mode startet (getestet mit Firefox 124). Der Fingerprint Fake bleibt trotz Neustart stabil.
Die Fingerprinting Protection (FPP) basiert auf den Erfahrungen von TorProject.org bei der Entwicklung von resistFingerprinting (RFP) für den TorBrowser. FPP vermeidet einige Probleme wie den UserAgentMissmatch unter Linux und MacOS sowie den TimeZoneMissmatch. (Bei der Nutzung von Anonymisierungsdiensten ist es nötig, die Zeitzone auf UTC zu setzen, um keine Informationen über den realen Aufenthaltsort zu leaken. Ohne Anonymisierungsdienst ist das eher kontraproduktiv.)
Da RFP das dominierende Feature ist, muss es deaktiviert bleiben, wenn man FPP nutzen will:
privacy.resistFingerprinting = falseresistFingerprinting (für den TorBrowser und FF 115.x)
Mit "resistFingerprinting" enthält Firefox einen eingebauten Schutz gegen Fingerprinting, der von TorProject.org entwickelt wurde und Teil des Anonymitätskonzeptes vom TorBrowser ist.- Es wird das Auslesen der Bildschirmgröße verhindert.
- Das Auslesen von HTML5 Canvas Elementen wird gefakt.
- Angaben zu Ihrer Webcam und Mikrofon werden verschleiert.
- Das Fingerprinting von WebGL Eigenschaften wird verhindert.
- Die Genauigkeit der Timer wird reduziert.
- Die für eine Webseite auslesbaren Fonts werden reduziert und randomisiert.
- Die bevorzugte Sprache kann auf "en-US" umgestellt werden (optional).
- Die Zeitzone wird auf UTC gesetzt (was zukünftig abschaltbar sein soll). Die auf Webseiten angezeigten Zeitangaben sind deshalb um 1h oder 2h zeitversetzt.
"resistFingerprinting" aktiviert man unter "about:config" mit folgender Einstellung:
privacy.resistFingerprinting = trueMit folgender Einstellung aktiviert man außerdem die für den TorBrowser und MullvadBrowser empfohlenen Fakewerte für die Fenstergröße mit 1400 Pixel Breite und N*100 Pixel Höhe:
privacy.resistFingerprinting.letterboxing = trueNachdem man "resistFingerprinting" aktiviert hat, ist der Browser neu zu starten. Firefox startet dann nicht mehr im Vollbildmodus sondern mit einer Fenstergröße, die man nicht ändern sollte.
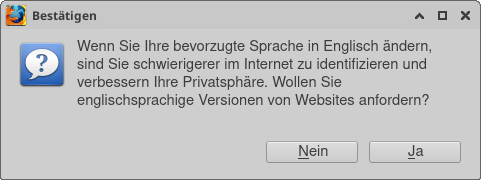
Außerdem wird man nach der erstmaligen(!) Aktivierung von "resistFingerprinting" gefragt, ob man sich als englischer Firefox tarnen will oder trotzdem deutsche Webseiten bevorzugt:
Im internationalen Maßstab ist es zweifellos besser, sich als englischer Firefox zu tarnen. Bei der überwiegenden (oder ausschließlichen) Nutzung von deutschen Webseiten mit einem deutschen Internetanschluss könnte man aber auch argumentieren, dass in dieser lokalen Gruppe die Browser mit deutscher Lokalisierung überwiegen und man nicht unbedingt auf das Komfortfeature der automatischen Weiterleitung auf die deutsche Version der einer Webseite verzichten muss.
Ob "resistFingerprinting" den Fingerabdruck der Browsers wie gewünscht verschleiern kann, hängt auch von weiteren Einstellungen ab. Wenn man den Zugriffe auf alle APIs blockiert, die randomisiert werden könnten (WebGL, HTML5 Canvas, Media Devices usw.), dann bleibt evtl. nur ein stabiles, eindeutiges Ergebnis übrig, dass langfristig wiedererkannt wird. Es gibt in-the-wild keine Anonymitätsgruppen, die eine nennenswerte Größe zum Abtauchen haben. Der Schutz entsteht durch den "ständigen Wechsel der Verkleidung", durch die randomisierten Fakes der WebGL API... usw.
Testergebnisse
Alle oben genannten Methoden zum Schutz gegen Fingerprinting führen aufgrund der zufälligen Fakes zu einem einzigartigen Fingerprint, der sich aber für jede Domain und nach Neustart des Browsers ändern sollte, um eine Verknüpfung des Surfverhaltens über mehrere Webseiten und langfristige Wiedererkennung zu verhindern.
Wenn also eine Testseite sagt, dass der Browser einen eindeutigen Fingerprint hat, dann ist das völlig ok und entspricht der Intention. Ein brauchbare Testseite sollte auch den berechneten Gesamtfingerprint oder Teilergebnisse anzeigen (z.B. der Canvas- oder Fontfingerprint bei browserleaks.com), so dass man prüfen kann, ob das Ergebnis stabil ist oder sich nach Neustart ändert.